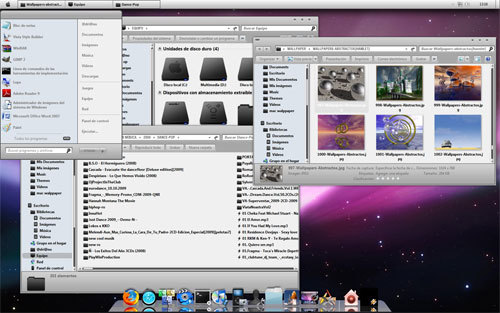
Windows 7 Skins 02-Dark Pearl VS 1.1
This version features fixed notification area backgrounds, fixed taskbar jump list background, etc. Tested on Windows 7 x86 only, but works on x64 as well. Only Aero version for now.
[windows 7 skins]
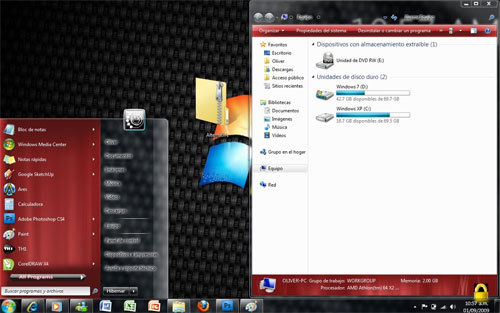
Windows 7 Skins 03-Red Theme
Follow the instruction guide of the author when installing this Red skin. Extra wallpapers are also included just in case you would like to change the background or use them all for a desktop
slide show.
[windows 7 skins]
Windows 7 Skins 04-Thai Impact VS
[windows 7 skins]
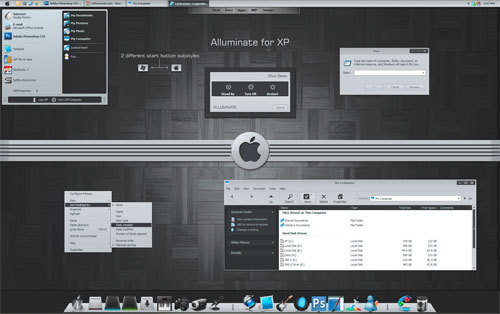
Windows 7 Skins 05-Alluminate WB
This is a Mac and Windows Hybrid of sorts, featuring the gorgeous sleekness of the bluish metal material commonly seen in Mac Interfaces combined with the overall feel of the Windows UI. It has two different sub-styles with Winflag and Apple start buttons and is fully skinned for XP, Vista and Windows 7.
[windows 7 skins]
Windows 7 Skins 06-QMac-2.5-black and gray final
This is the QMac-2.5 Win7 final release for Microsoft Windows 7.
[windows 7 skins]
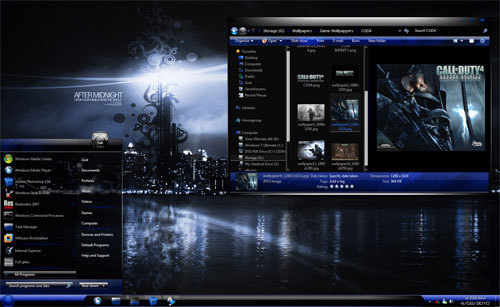
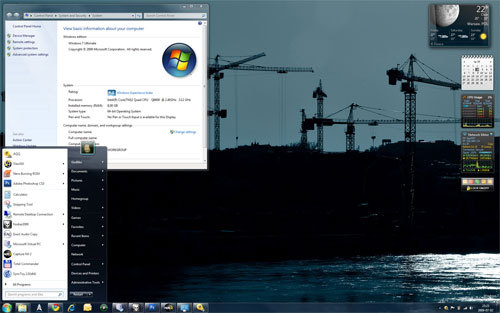
Windows 7 Skins 07-Midnight
This theme includes midnight Visual Style, start Orbs, shell32 images for control panel, desktop gadgets (Customized by Sergio Garcia of SG9 Designs).
[windows 7 skins]
Windows 7 Skins 08-Desaturated
This version includes a start Orb for thin taskbar, dESATURATED.msstyle, Desaturated.theme, Shell32.dll, etc. Check out installation notes of the author on how to use this skin.
[windows 7 skins]
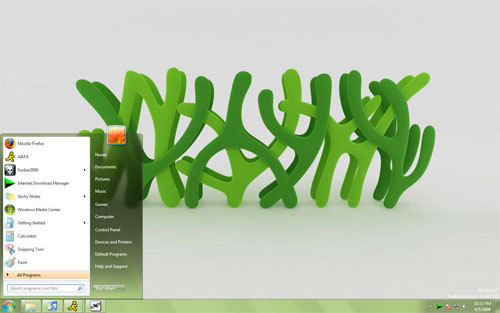
Windows 7 Skins 09-Clean Green [windows 7 skins]
[windows 7 skins]
Windows 7 Skins 10-Warsaw
[windows 7 skins]
Windows 7 Skins 11-Alternative
[windows 7 skins]
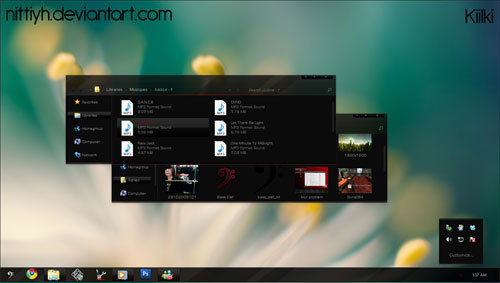
Windows 7 Skins 12-Kiilki VS
[windows 7 skins]
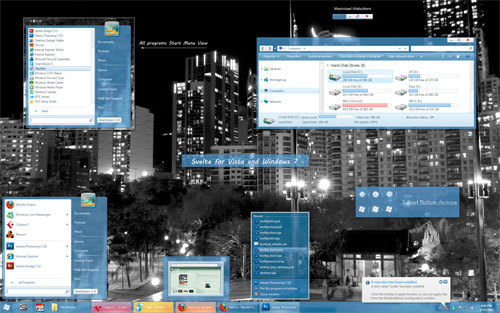
Windows 7 Skins 13-Svelte for Windowblinds
Svelte, which loosely translated means clean lines, smooth tones, is a Windows 7 inspired desktop that takes a softer, more sophisticated approach to the windowsuser interface. It has been designed for maximum quality, usability and recolors like a dream.
[windows 7 skins]
Windows 7 Skins 14-Dark Agility
[windows 7 skins]
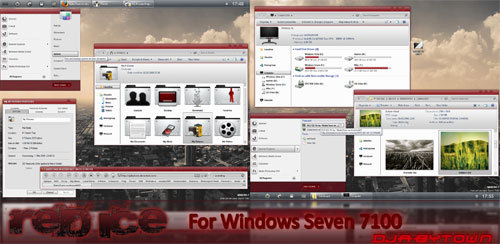
Windows 7 Skins 15-Red Ice VS
[windows 7 skins]
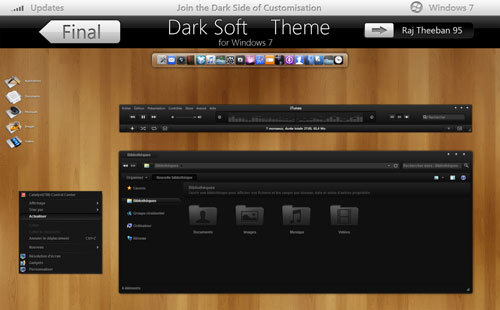
Windows 7 Skins 16-Dark Soft
[windows 7 skins]
Sumber : XXXXX
Alangkah indahnya jika di posting kita terdapat background gambar yang terletak tepat dibelakang tulisan yang kita buat. Setidaknya semakin menambah indah tampilan posting kita walaupun tulisanya tidak menarik sama sekali.
Adakalanya pengunjung kita manjakan dengan tampilan blog yang menarik. Bisa saja page view kita bertambah gara-gara pengunjung hanya cuma ingin melihat background apa saja yang ada di setiap posting kita.
Langsung saja saya berikan caranya untuk memasang background gambar di halaman posting.
- Masuk ke admin WordPress anda.
- Klik [Posts] > [Add New].
- Copy kode dibawah dan paste-kan di area [HTML]:
<div style="background-image:url('http://url_gambar.jpg'); background-repeat:repeat; background-position:center center; text-align:justify; padding:5px;">
Tuliskan text anda disini...
</div> - Ganti yang dicetak merah dengan alamat gambar sesuai dengan keinginan Anda.
- Kemudian tulis artikel anda dan setelah selesai kembali ke mode [Visual].
- Dan klik tombol [Publish].
Tips:
- Gunakan warna huruf yang lebih terang dari gambar backgroundnya agar mudah dibaca.
- Kalau bisa gunakan gambar yang lebih transparan
XWidget adalah tambahan perangkat lunak desktop gratis yang dapat membantu Anda dalam kustomisasi desktop dan Anda dapat juga mengedit Widget-nya. Banyak aplikasi widget sejenis yang sudah ada, tapi freeware yang satu ini menggunakan memory di resident yang terbilang kecil. Dan widget-nya sendiri juga hanya beberapa kb saja besarnya dan mantapnya bisa di-customize plus bisa animasi.
Supaya tampilan lebih mantap sebaiknya hilangkan semua icon di desktop (klik kanan di desktop > View > hilangkan centang "Show Desktop Icons")
Di bawah ini merupakan screen shoot desktop yang sudah berhasil dan hasilnya sangat kreatif.






DOWNLOAD XWIDGET
Sumber: XXXXX
#kerusakan template bukan tanggung jawab saya.
Tampilan terbaik dapat dirasakan dengan browser Goggle chrome karena 100% mendukung css3 animasi.sedangkan untuk Mozilla firefox tidak.akibat'a kalau dibuka dengan Mozilla,mungkin akan terasa berat dan animasinya agak ngadet",jadi pikir" dahulu untuk menggunakan trik ini.so,yang mau coba" belajar css3 keyframe,silakan dicoba"~xD
Trik dibawah ini,adalah trik untuk tombol Readmore kamu.
saya akan jelaskan untuk Contoh Style 1 *contoh'a ada dibawah*
Trik 1
Pertama buka blogger=>rancangan=>Edit HTML,copy paste CSS dibawah ini diatas kode [
]]></b:skin>
.circlewrapper {
width: 98px;
height: 98px;
float: right;
font-size: 14px;
text-align: center;
text-shadow: 0 1px 1px black;
}
.circle {
background-color: rgba(0,0,0,0);
border:5px solid rgba(255,0,0,0.9);
opacity:.9;
border-right:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 35px #ff0000;
width:70px;
height:70px;
margin:0 auto;
-moz-animation:spin1Pulse 1s infinite ease-in-out;
-webkit-animation:spin1Pulse 1s infinite linear;
}
.circle1 {
background-color: rgba(0,0,0,0);
border:5px solid rgba(255,0,0,0.9);
opacity:.9;
border-left:5px solid rgba(0,0,0,0);
border-right:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 15px #ff0000;
width:50px;
height:50px;
margin:0 auto;
position:relative;
top:-70px;
-moz-animation:spin2Pulse 1s infinite linear;
-webkit-animation:spin2Pulse 1s infinite linear;
}
.circle2 {
background-color: transparent;
border: 5px solid rgba(255, 0, 0, 0.9);
opacity: .9;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
border-radius: 50px;
box-shadow: 0 0 15px #ff0000;
width: 90px;
height: 90px;
margin: 0 auto;
position: relative;
top: -150px;
text-align: center;
line-height: 90px;
}
@-moz-keyframes spin1Pulse {
0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #ff0000;}
50% { -moz-transform:rotate(145deg); opacity:1;}
100% { -moz-transform:rotate(-320deg); opacity:0;}
}
@-moz-keyframes spin2Pulse {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(360deg);}
}
@-webkit-keyframes spin1Pulse {
0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #ff0000;}
50% { -webkit-transform:rotate(145deg); opacity:1;}
100% { -webkit-transform:rotate(-320deg); opacity:0;}
}
@-webkit-keyframes spin2Pulse {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(360deg);}
}
Setelah itu simpan,dan centang expand widget templates,lalu cari kode html yang seperti ini/ yang mirip" seperti dibawah ini(kode HTML dibawah ini berasal dari template guilty crown)
#note.ada kemungkinan saat kamu mencari kode html dibawah ini,kamu akan menemukan 2 kode yang sama persis.
#solusi:dicopas dua"a
<span class='rmlink' style='float:right'>
<a expr:href='data:post.url'>Read More....</a>
</span>
lalu hapus semua kode diatas,kemudian diganti Dengan kode html dibawah iniSetelah Itu simpan dan lihat hasilnya~
<div class="circlewrapper">
<div class="circle"></div>
<div class="circle1"></div>
<div class="circle2">
<a expr:href='data:post.url'>Read More...</a>
</div></div>
-Contoh uji coba di template guilty crown-
Trik 2
CSS'a sama dengan cara diatas,beda'a cara yang dibawah ini kita tinggal mengganti hanya mengganti kode html
<a expr:href='data:post.url'>Read More...</a>dengan
<a href="http://alamatlink">namalink</a>Tujuanya agar Url linknya bisa kita sesuaikan dengan alamat link yang kita inginkan.ganti http://alamatlink dengan url link kamu.
(berlaku untuk semua style)
<div class="circlewrapper">kamu tinggal ganti alamat dan nama linknya.bisa di letakan dimana saja(kode HTTML ada tempatnya)
<div class="circle"></div>
<div class="circle1"></div>
<div class="circle2">
<a href="http://alamatlink">namalink</a></div></div>
diantara kode body
#buat yang ga ngerti (<body> isi html </body>)
atau bisa juga diletakan di (rancangan=> add a gadget=>HTML/JavaScript=> copy paste lalu simpan.
Tambahan: Untuk mengganti warna,kamu tinggal ganti kode warna hexa dan rgbanya.
misal
Warna merah:
Hexa :#ff0000
Rgba color: rgba(255,0,0,0.9);
Info lanjut'a ada dipostingan saya
-Tips design menggunakan CSS3
-Tips memilih warna design blog
Style1
CSS
.circlewrapper {
width: 98px;
height: 98px;
float: right;
font-size: 14px;
text-align: center;
text-shadow: 0 1px 1px black;
}
.circle {
background-color: rgba(0,0,0,0);
border:5px solid rgba(255,0,0,0.9);
opacity:.9;
border-right:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 35px #ff0000;
width:70px;
height:70px;
margin:0 auto;
-moz-animation:spin1Pulse 1s infinite ease-in-out;
-webkit-animation:spin1Pulse 1s infinite linear;
}
.circle1 {
background-color: rgba(0,0,0,0);
border:5px solid rgba(255,0,0,0.9);
opacity:.9;
border-left:5px solid rgba(0,0,0,0);
border-right:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 15px #ff0000;
width:50px;
height:50px;
margin:0 auto;
position:relative;
top:-70px;
-moz-animation:spin2Pulse 1s infinite linear;
-webkit-animation:spin2Pulse 1s infinite linear;
}
.circle2 {
background-color: transparent;
border: 5px solid rgba(255, 0, 0, 0.9);
opacity: .9;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
border-radius: 50px;
box-shadow: 0 0 15px #ff0000;
width: 90px;
height: 90px;
margin: 0 auto;
position: relative;
top: -150px;
text-align: center;
line-height: 90px;
}
@-moz-keyframes spin1Pulse {
0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #ff0000;}
50% { -moz-transform:rotate(145deg); opacity:1;}
100% { -moz-transform:rotate(-320deg); opacity:0;}
}
@-moz-keyframes spin2Pulse {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(360deg);}
}
@-webkit-keyframes spin1Pulse {
0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #ff0000;}
50% { -webkit-transform:rotate(145deg); opacity:1;}
100% { -webkit-transform:rotate(-320deg); opacity:0;}
}
@-webkit-keyframes spin2Pulse {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(360deg);}
}
HTML
<div class="circlewrapper">
<div class="circle"></div>
<div class="circle1"></div>
<div class="circle2">
<a expr:href='data:post.url'>Read More...</a>
</div></div>
Style 2
CSS
.circlebg {
width: 53px;
height: 53px;
position: relative;
border-radius: 50px;
-moz-animation: spin3Pulse 3s infinite ease-in-out;
-webkit-animation: spin3Pulse 3s infinite linear;
}
.circlewrapper2 {
width: 53px;
height: 53px;
text-align: center;
border-radius: 50px;
border: 3px solid rgba(0, 0, 0, 0.9);
padding: 8px;
background: -webkit-radial-gradient(center, ellipse cover, #D41B00 5%,#570401 74%);
background: -moz-radial-gradient(center, ellipse cover, #D41B00 5%,#570401 74%);
}
.circlewrapper3 {float:right;}
.circlewrapper3 a {
width: 78px;
height: 78px;
float: right;
font-size: 14px;
text-align: center;
border-radius: 50px;
text-shadow: 0 1px 1px black;
margin-top: -50px;
position: absolute;
line-height: 20px;
}
.circle4 {
background-color: transparent;
border: 1px solid rgba(0, 0, 0, 1);
opacity: .9;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
width: 50px;
height: 50px;
margin: 0 auto;
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
}
.circle5 {
background-color: transparent;
border: 1px solid rgba(0, 0, 0, 1);
opacity: .9;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
width: 50px;
height: 50px;
margin: 0 auto;
position: relative;
top: -51.5px;
-webkit-transform: rotate(225deg);
-moz-transform: rotate(225deg);
}
.circle6 {
background-color: transparent;
border: 1px solid rgba(0, 0, 0, 1);
opacity: .9;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
width: 50px;
height: 50px;
margin: 0 auto;
position: relative;
top: -103.5px;
}
.circle7 {
background-color: transparent;
border: 1px solid rgba(0, 0, 0, 1);
opacity: .9;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
width: 50px;
height: 50px;
margin: 0 auto;
position: relative;
top: -155px;
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
}
@-moz-keyframes spin3Pulse {
0% { -moz-transform:rotate(360deg); }
100% { -moz-transform:rotate(0deg);}
}
@-webkit-keyframes spin3Pulse {
0% { -webkit-transform:rotate(360deg);}
100% { -webkit-transform:rotate(0deg); }
}
HTML
<div class="circlewrapper3">
<div class="circlewrapper2">
<div class="circlebg">
<div class="circle4"></div>
<div class="circle5"></div>
<div class="circle6"></div>
<div class="circle7"></div>
</div></div>
<a expr:href='data:post.url'>Read More</a>
</div>
Style3
#Coming soon
Style4
#Coming soon
Style5
#Coming soon
#Postingan Ini masih akan saya Update|
*dikarenakan penulisnya pegel~xD*

- Tutor
- Anti PI
- Anti Frezze
- Anti Ban
- Keluar Game
- Speed dewa
- Skill tero
- Skill Ct
- Invisble
- Blank Name
- Headshot
- Damage ++ 95% >> super
- Damage ++ 85%
- Damage ++ 75%
- Damage ++ 55%
- Damage ++ 45%
- Ammo Reload
- Ammo no Reload
- Magnet Super
- WallshotInul
- Handgun
- Knife
- Bomb
- Smoke
- Vest
- Baret
- Box
- Name
- Clan
- Distance
- Healt
Penambahan Fiutur
Ammo Global = TIDAK TERMASUK SG
Brust GLOBAL= TIDAK TERMASUK SG
New Fly SLim | on kan di dalam pertandingan/offkan saat selesai
RID max 2x pemakain,BOMB MISSIOM,DM bisa semua
Luxvile hack Double Super
- Masuk Room Luxvile
- Onkan Magnet
- Pakai HK
- WS inul on kan,
- Mendekat ke tembok,kalau dari Ct masuk terus ja ke dalam A.
- lalu tembakan HKnya,,
- Heppi MASSKILL
- Buka PB kamu,,
- Buka Cheat,,
- Start PB
- Keluar Notice
- Tekan Ok,ok/klik ok saja,,
- Heppi Cheatting
Created Andrie Danang Kurniawan (Tropper Bermasalah)
Petunjuk =
ON Menu = Home | Off = Home
On Cheat = Klik Menu nya ja
Off juga sama
Fitur Keys : Invisble F9 ON = 2x || F10 OFF
Magnet ON = F11 | F12 OFF
Pakai key agar tidak terlalu ribet pencetnya
Heppi Cheatting
Terkadang, saat kita ingin mengganti nama akun fb kita, kadang lama di aprove nya atau kadang malah ditolak (mungkin karena terlalu sering mengganti nama, termasuk saya ![]() ) padahal kita sudah ingin mengganti nama tersebut karena mungkin sudah tidak cocok atau karena hal yg lainnya. Jika anda termasuk salah satu yang mengalami masalah diatas, coba lah cara di bawah ini, sudah saya coba dan berhasil :
) padahal kita sudah ingin mengganti nama tersebut karena mungkin sudah tidak cocok atau karena hal yg lainnya. Jika anda termasuk salah satu yang mengalami masalah diatas, coba lah cara di bawah ini, sudah saya coba dan berhasil :
1. masuk ke http://www.facebook.com/?m2w ganti nama fb anda di pengaturan akun (ganti nama anda ke nama yg dulu/yg pertama anda
buat, di kolom nama
yg udh tersedia), kemudian simpan.
2. Silahkan masuk ke
http://www.facebook.com/hacked
3. Klik amankan akun
3. Klik lanjutkan
4. Masukan kata sandi baru anda
5. Contreng semua pd kolom konfirmasi penggantian
6. Klik lanjutkan
7. Tinjau Informasi Akun Anda, klik
lanjutkan
8. Silahkan ubah nama anda
9. Klik lanjutkan
10. Aktifkan akun anda, selesai.
Selamat Mencoba.
Sumber :
- Headshot
- Damage ++ 95% >> super
- Damage ++ 85%
- Damage ++ 75%
- Damage ++ 55%
- Damage ++ 45%
- Ammo Reload
- Ammo no Reload
- Magnet Super
- WallshotInul
- Handgun
- Knife
- Bomb
- Smoke
- Vest
- Baret
- Box
- Name
- Clan
- Distance
- Healt
Penambahan Fiutur
Ammo Global = TIDAK TERMASUK SG
Brust GLOBAL= TIDAK TERMASUK SG
New Fly SLim | on kan di dalam pertandingan/offkan saat selesai
RID max 2x pemakain,BOMB MISSIOM,DM bisa semua
Cara pakai Magneto Kill Super
- Masuk Room
- pilih Replace HK <<pistolnya
- lalu coba tembakan ,Onkan magnet
- 1000% No Frezze
- <Room dino juga tanpa frezze>
- Masuk Room Luxvile
- Onkan Magnet
- Pakai HK
- WS inul on kan,
- Mendekat ke tembok,kalau dari Ct masuk terus ja ke dalam A.
- lalu tembakan HKnya,,
- Heppi MASSKILL
Saya sedikit berbagi ilmu dan Saya punya sedikit tips untuk memainkan Billing di warnet atau sobat bisa hack billingnya truss sobat bisa maen sepuas nya.Ada yang tahu billing apa..? Billing tuh waktu yg ada di warnet.oke saya tidak mau panjang lebar langsung aja:
pertama
maen di warnet pilih warnet yang akan menjadi korban
2.siapkan anti virus SMADAV nya klo gak punya download aja Disini
3.buka smadav
4.Klik Tools pada SMADAV >> Process Manager >> Cari Billingnya >> Klik Kanan Pada Program Billing yg ada di Tools dan Process Manager SMADAV >> ketika di Klik kana akan Keluar tulisan Action > Kill/Restart/Supsend/resume.
Cara ini berlaku untuk semua jenis billing
keterangan:
- Kill( Untuk menghilangkan Billing )
- Restart ( Untuk mengembalikan waktu ke 0 menit )
- Supsend ( Untuk pause Billing/Menghentikan Billing sepuasnya )
- Resume ( Untuk Melanjutkan Billing yang di Supsend )
PERLU DI INGAT:
-Cara ini tidak berlaku jika sobat bermain dengan billing personal
-Jangan sampai ketahuan keduakalinya oleh penjaga warnet tersebut
Saya menulis artikel ini bukan bermaksud mengajari anda tetapi saya hanya berbagi tips informasi
jika ada seuah pelanggaran atas perbuatan anda saya tidak akan bertanggung jawab!
Don't Forget yahhhh
Sumber : Coba-coba sendiri
 Sudah sekitar semingu tidak update blog. Karena lagi iseng ngurusin blog cyberslank :D . Jadi hari ini mencoba membuat postingan kembali. Nah kali ini saya mau kasih cara membuat Image zoom effect pada postingan dengan mengguanakan CSS. Yang pasti effek nya mirip dengan effek jQuery biasa, dan menurut saya ini lebih simple karena hanya menambahkan sedikit kode CSS saja tanpa harus ribet berkutat dengan script. Dan kelebihan lain karena menggunakan CSS maka otomatis seluruh gambar pada postingan manapun akan menghasilkan zoom effect secara otomatis. Jadi kita tidak perlu menyisipkan kode apapun pada postingan :D
Sudah sekitar semingu tidak update blog. Karena lagi iseng ngurusin blog cyberslank :D . Jadi hari ini mencoba membuat postingan kembali. Nah kali ini saya mau kasih cara membuat Image zoom effect pada postingan dengan mengguanakan CSS. Yang pasti effek nya mirip dengan effek jQuery biasa, dan menurut saya ini lebih simple karena hanya menambahkan sedikit kode CSS saja tanpa harus ribet berkutat dengan script. Dan kelebihan lain karena menggunakan CSS maka otomatis seluruh gambar pada postingan manapun akan menghasilkan zoom effect secara otomatis. Jadi kita tidak perlu menyisipkan kode apapun pada postingan :D
Bagaimana? Berminat? . Untuk demonya coba arahkan cursor ke gambar di bawah ini :
- Tambahkan kode CSS berikut pada HTML kamu :
.post img, table.tr-caption-container {
border:none;
max-width:560px;
height:auto;
-o-transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
}
.post img:hover {
-o-transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
-webkit-transform: scale(1.5);
-webkit-border-radius: 36px 12px;
-moz-border-radius: 36px / 12px;
-webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.6);
}Selesai, sekarang Efek Zoom pada gambar di postingan sudah dapat di nikmati :D , Dan tentunya tampilan image pada postingan kamu sudah lebih menarik ;) .
CATATAN : Cara ini tidak hanya untuk blogspot. Cukup modifikasi CSS nya dan terapkan di page kamu yg lain.
Ok, semoga dapat di mengerti dan berguna. Wasaalam ...
Sumber :
 Conditional Tag Blogspot pasti sering di gunakan oleh para blogger yang sering memodifikasi template blogspotnya. Conditional Tag Blogger adalah cara dimana membuat tampilan yang berbeda pada homepage atau pada postingan blogspot. Misalnya pernah kita temukan saat blogwalking atau tidak sengaja masuk ke blog orang via google, dalam postingannya terdengar backsound atau background musik. Tapi pada saat kita masuk ke halaman utamanya musik tidak terdengar lagi. Kemungkinan empunya blog tersebut memasang tag conditional pada script backsoundnya. Bingung ? Sama
Conditional Tag Blogspot pasti sering di gunakan oleh para blogger yang sering memodifikasi template blogspotnya. Conditional Tag Blogger adalah cara dimana membuat tampilan yang berbeda pada homepage atau pada postingan blogspot. Misalnya pernah kita temukan saat blogwalking atau tidak sengaja masuk ke blog orang via google, dalam postingannya terdengar backsound atau background musik. Tapi pada saat kita masuk ke halaman utamanya musik tidak terdengar lagi. Kemungkinan empunya blog tersebut memasang tag conditional pada script backsoundnya. Bingung ? Sama ![]() . Oke biar gak tambah bingung berikut ini beberapa conditional tag blogspot :
. Oke biar gak tambah bingung berikut ini beberapa conditional tag blogspot :
- Halaman Depan / Home Page
<b:if cond='data:blog.pageType == data:blog.homepageUrl'>- Halaman Arsip / Arsip Page
Code Here
</b:if>
<b:if cond='data:blog.pageType == "archive"'>- Halaman Postingan / Post Page
Code Here
</b:if>
<b:if cond='data:blog.pageType == "item"'>
Code Here
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
Code Here
</b:if>
<b:if cond='data:blog.url == "URL_HERE"'>Nah dari ke lima conditional tag di atas kita coba ambil yang pertama yaitu bagaimana hanya menampilkan suatu content hanya pada home page atau halaman utama blogspot. Sebagai contoh kita hanya ingin menampilkan backsound maka kodenya :
Code Here
</b:if>
<b:if cond='data:blog.pageType == data:blog.homepageUrl'>Letakkan kodenyanya di dalam Template dalam posisi yang kamu inginkan seperti header, footer atau body, Ingat ! Bukan di dalam widget html/javascript ! .
Script Embed Musik Di sini
</b:if>
Lalu bagaimana jika ingin menampilkan musik di semua halaman kecuali home page ? berikut ini kodenya :.
<b:if cond='data:blog.pageType != data:blog.homepageUrl'>Apa perbedaanya, Lihat tanda bold merah di atas perbedaannya hanya merubah kode (sama dengan) = yang pertama dengan (tanda seru) ! .
Script Embed Musik Di sini
</b:if>
Begitu juga dengan tag lainnya, lakukan hal yang sama untuk menampilkan sebuah content di semua halaman kecuali di halaman yang di maksud.
Oke, Jika ada yang salah atau ada yang kurang mohon di tambahkan dengan meniggalkan komen di bawah
 Awalnya bingung pas jalan-jalan di google nemu blog yang berhosting di blogspot tapi domainya blogspot.in ? Usut punya usut ternyata domain tersebut memang sudah di persiapkan oleh platform blogger/blogspot untuk otomatis men-redirect url ke domain yang lebih spesifik berdasarkan negara. Contoh jika kita membuka domain blabla.blogspot.com dari indonesia maka otomatis yang muncul di addressbar adalah blabla.blogspot.co.id , Begitulah kurang lebihnya.
Awalnya bingung pas jalan-jalan di google nemu blog yang berhosting di blogspot tapi domainya blogspot.in ? Usut punya usut ternyata domain tersebut memang sudah di persiapkan oleh platform blogger/blogspot untuk otomatis men-redirect url ke domain yang lebih spesifik berdasarkan negara. Contoh jika kita membuka domain blabla.blogspot.com dari indonesia maka otomatis yang muncul di addressbar adalah blabla.blogspot.co.id , Begitulah kurang lebihnya.
Menurut yang saya baca, Ini adalah merupakan siasat blogger dalam menghadapi SOPA - PIPA yang tengah gencar di bicarakan. Tentang undang-undang yang mengatur hak cipta jika sebuah negara membatasi / memfilter sebuah content tertentu. Maka blogger melakukan ini sebagai solusi dengan menerapkan redirect URL ke domain menurut negara.
Pada saat posting ini terbit saya sudah mencoba 2 domain yang berhasil membuka blog ini diluar domain utamanya yaitu blogspot.com. Silahkan di cek ke http://p-cbn.blogspot.in ( Domain India ) dan http://p-cbn.blogspot.com.au ( Domain Australia ). Lalu bagaimana dengan SEO jika hal ini sudah di terpakan secara paten ? kemungkinan besar tentunya hal ini sudah di pikirkan matang-matang sebelumnya oleh blogger/blogspot. Jadi saya rasa tidak akan ada perubahan yang terlalu banyak dalam hal SEO jika memang redirect sudah diberlakukan.
Tapi ada kejanggalan yang saya temukan saat mencoba domain satu persatu :
- Saat saya membuka blogspot.com, sudah pasti akan otomatis redirect ke blogger.com
- Saat saya membuka blogspot.in kenapa redirect ke google.co.id ya ?
- Saat saya membuka blogspot.com.au kenapa redirect ke google.co.id ya ?
viow0rm adalah template blogger yang saya gunakan sebelumnya setelah berapa kali ganti template. Tema yang saya ambil dari tampilan inj3ct0r dimana perpaduan warna hitam dan hijau yang membuat saya tertarik. Sebelumnya juga teman-teman banyak yang menanyakan template ini, maka template ini telah saya lakukan perbaikan kembali karena template sebelumnya yang saya gunakan tidak terkonsep dengan rapih. Pastinya tidak ada kelebihan dari template ini, jadi jika banyak kekurangan harap di maklumi. Saya hanya ingin berbagi :) .
- Setting Format Timestamp menjadi seperti 09/01/2012. masuk ke dasbor >> setelan >> format Lihat gambar berikut :
- Pada hal di atas, kenapa saya tidak menggunakan Format Header Tanggal ?. Karena hanya akan muncul satu tanggal di saat kita melakukan posting lebih dari satu di tanggal yang sama pada tampilan home pagenya. Coba saja :)
- Menu pada template ini sama seperti pada template sebelumnya saya menggunakan widget bawaan blogger yaitu linklist. Kenapa pakai itu ? Karena menurut saya lebih simple, jadi tidak perlu masuk ke edit html blogger untuk menambah menu atau menghapus menu. Cukup pada area widget linklist saja :)
- Pada kolom DESCRIPTION, TYPE dan AUTHOR jumlah karakternya terbatas. Jadi silahkan sesuaikan. Karena hanya lebih satu karakter saja melebihi lebar kolom maka akan merusak tampilan blog. Contoh dimana lebihnya karakter pada kolom TYPE lihat DI SINI.
Jangan menggunakan Gadget Daftar Laman pada template ini. Karena area post-body tidak akan terlihat. Kecuali melakukan perubahan sendiri pada CSS nya.DOWNLOAD : MIRROR
RAR : 11kb
Sumber : p-cbn.blogspot.com/



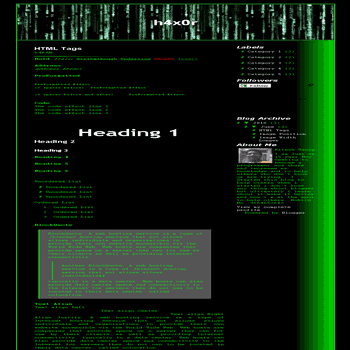
h4x0r (Hacker) Free Blogger Template Info :
| Platform Type | Blogger / Blogspot |
| Name Template | h4x0r (Hacker) |
| Designer | http://www.linickx.com/ |
| Template Author | Ritesh Sanap / http://www.best2know.info/ |
| Description | h4x0r (Hacker) Free Blogger Template is simple design look like hacker blogger template converted from WordPress Theme to Blogger. This template is 2 column blogger template for main post |
Cara Membuat Tv Online di Blog
- Login ke Blog Kalian,Jika Menggunakan Blogger silahkan Tambahkan kedalam HTML dan Jika menggunakan CMS Lain Masuk ke Alat / widget / menambahkan page sendiri seperti saya.
- Copy Script Berikut Dan Pastekan kedalam Blog kalian.
<embed width="100%" height="860" align="top" wmode="transparent" type="application/x-shockwave-flash"
src="http://id.imediabiz.com/MivoTV.swf?r=' + Math.round(Math.random() * 99999) + '" scale="noscale"
quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" name="MivoTV" menu="true"
devicefont="false" bgcolor="#ffffff" allowscriptaccess="sameDomain" allowfullscreen="true"
scroll="auto">- Simpan dan Refresh Blog kalian.
Jaksel Community - Wah ga kerasa udah akhir bulan ya gan... ok deh langsung aja, Sobat masih ingetkan sama postingan saya yang ini Template Hacker Untuk Blogspot? nah kali ini saya akan men-share template hacker untuk blogspot part 2.
Tema templatenya hampir sama seperti Template Hacker Untuk Blogspot yaitu mengusung "Injector Themes", hanya tampilan warna dan menunya saja yang sedikit berbeda.
AdSense adalah program kerjasama periklanan melalui media Internet yang diselenggarakan oleh Google. Melalui program periklanan AdSense, pemilik situs web atau blog yang telah mendaftar dan disetujui keanggotaannya diperbolehkan memasang unit iklan yang bentuk dan materinya telah ditentukan oleh Google di halaman web mereka. Pemilik situs web atau blog akan mendapatkan pemasukan berupa pembagian keuntungan dari Google untuk setiap iklan yang diklik oleh pengunjung situs, yang dikenal sebagai sistem pay per click (ppc) atau bayar per klik.
Selain menyediakan iklan-iklan dengan sistem bayar per klik, Google AdSense juga menyediakan AdSense untuk pencarian (AdSense for Search) dan iklan arahan (Referral). Pada AdSense untuk pencarian, pemilik situs web dapat memasang kotak pencarian Google di halaman web mereka. Pemilik situs akan mendapatkan pemasukan dari Google untuk setiap pencarian yang dilakukan pengunjung melalui kotak pencarian tersebut, yang berlanjut dengan klik pada iklan yang disertakan pada hasil pencarian. Pada iklan arahan, pemilik situs akan menerima pemasukan setelah klik pada iklan berlanjut dengan tindakan tertentu oleh pengunjung yang telah disepakati antara Google dengan pemasang iklan tersebut.
(id.wikipedia.org/wiki/AdSense)
berikut langkah langkah Daftar google adsense terbaru untuk blogspot
Langkah Pertama, Cari ID blog blogspot kita
- Login ke Account blogspot kamu (www.blogger.com).
- Lalu klik saja pada "Edit Entri"
- Dari halaman Edit Entry, lalu lihat ke bagian URL/link, disana nanti ada ID blog kamu.
- Setelah itu, catat ID blog kamu itu, nanti ID blog tersebut akan kita gunakan untuk mendaftar Google Adsense.
- Buka link berikut http://www.blogger.com/monetize.g?blogID=TARUH ID blog KAMU DISNI dan buka di adress bar link nya
- Setelah kamu buka link tersebut, nanti akan terbuka Halaman Pendaftaran Google Adsense.
- ikuti petunjuk sampe selesai.
| Klik Edit Entri |
| Id blog (Lihat garis yang di beri tanda merah) |
 |
| Halaman pendaftaran Google Adsense |
AdSense diaktifkan untuk blog Anda! Iklan Anda saat ini sedang ditampilkan dengan ID penayang ca-pub-************* Tunggu 48 jam untuk pengkajian akun baru sebelum iklan ditampilkan di blog Anda. Untuk sementara, blog Anda akan menampilkan iklan layanan publik di tempat iklan... dan seterusnya.
tinggal menunggu masa Review sampai iklan bisa ditampilkan di blog kamu., memang iklan pertama belum nampak, cuman backgroun kosong aja . karena masih masa review dari google.
Proses menunggu review dari pihak Google Adsense terkadang cepat, namun terkadang bisa sampai beberapa minggu. Setelah proses review selesai kamu akan mendapat kabar lewat email, klik link yang diberikan didalam email untuk verifikasi akun kamu.
Selanjutnya kamu bisa Log In ke Dashboard akun Google Adsense, mulailah dengan melengkapi data diri, data pembayaran, dan sebagainya. Kamudian baru ambillah script iklan dan pasangkan di blog kamu.
NB: Kabar buruk nya google adsense sekarang hanya bisa di domain blogspot saja, kalau pake domain parking sekarang tidak bisa ..
Sumber :
Ingin membuat stasiun radio amatir sendiri tanpa perlu mengeluarkan banyak modal?
Dengan berkembang pesatnya teknologi internet, kini membangun stasiun radio dapat dilakukan secara online streaming atau dikenal juga dengan istilah radio internet broadcast, dan untuk membuatnya pun dapat dilakukan sendiri secara mudah dengan memanfaatkan koneksi internet, sehingga tidak perlu membangun infrastruktur yang mahal. Apabila anda suka dengan dunia broadcast atau ingin belajar menjadi penyiar radio, hal tersebut dapat diwujudkan dengan membaca tutorial berikut.
Infrastruktur yang dibutuhkan:
- Koneksi internet
- Komputer (untuk server)
Hardware yang dibutuhkan:
- Komputer (untuk broadcast)
- Mikrofon
Software yang dibutuhkan:
- SHOUTcast DNAS (server) dan DSP Plug-In (for Winamp)
- Winamp Media Player
Langkah-langkah:
- Lakukan instalasi dan jalankan aplikasi SHOUTcast DNAS pada komputer yang akan dijadikan sebagai Server.
- Instal Winamp dan SHOUTcast DSP Plug-In pada komputer yang akan dijadikan sebagai studio broadcast atau tempat siaran ke Shoutcast Server.
- Jalankan Winamp, kemudian klik kanan dan pilih “Options” -> “Preferences”.

- Kemudian pilih “Output” dan klik “Connect” untuk terhubung dengan Shoutcast Server.
Password default adalah “Changeme” (tanpa tanda petik), password dapat diganti dengan melakukan edit file “sc_serv.ini” atau “sc_serv.conf” yang terletak pada direktori Shoutcast Server (C:Program FilesSHOUTcast).

Buatlah playlist lagu yang akan dimainkan pada Winamp, lalu sapa pendengar radio online seolah-olah anda sudah menjadi penyiar professional sebelum menyajikan lagu-lagu yang sudah disiapkan untuk disetel. Klik tanda ‘Play’ dan lagu yang disetel akan ter-broadcast melalui internet.
- Cek dengan menjalankan Winamp dari komputer lain, lalu klik kanan dan pilih “Play” -> “URL” kemudian masukkan alamat URL server yang digunakan contoh: http://url_server:8000
(ganti “url_server” dengan nama domain atau IP address dimana Shoutcast Server dijalankan).
Kini anda sudah memiliki siaran radio online streaming pribadi, dan dapat anda masukkan pada website/blog anda agar pengunjung semakin betah tinggal di website/blog sambil membaca-baca artikel. Jika perlu dapat dikembangkan dengan membuat toolbar untuk browser agar dapat dipasang pada browser pengguna, sehingga radio anda dapat dikenal secara luas.
Jika pendengar radio online semakin bertambah sebaiknya sewa hosting saja untuk dijadikan sebagai Server, karena memiliki kapasitas bandwidth yang lebih baik agar dapat menampung banyak pendengar dari dunia maya.
Sebenarnya dapat menggunakan software selain SHOUTcast untuk membuat radio online streaming, seperti misalnya Unreal Media Server, SAM2 Broadcaster, Pirate Radio, Peercast, Icecast, Andromeda, dsb. Prinsip kerja dari software-software tersebut hampir sama saja, karena yang membedakan biasanya hanya pada tampilan dan menu.
Bukan hanya sebagai penyiar atau radio online, tetapi anda juga dapat mengasah kemampuan menjadi DJ dengan menambahkan software SHOUTcast Transcoder.
Sekarang anda dapat mengekspresikan bakat dan talenta anda dalam dunia broadcast.
Semoga bermanfaat,,
Sumber : Dapet Dari Temen
Oh iya, sebetulnya jika kita menggunakan anti virus yang bagus, yang bisa langsung sekalian ngembaliin file-file yang dihidden menjadi seperti semula, tentu ini lebih baik, kita ngak perlu susah-susah kayak gini. Nah, ini khusus bagi yang mengalami seperti saya, yang setelah dibersihkan menggunakan antivirus, tetapi file-filenya masih belum tampak seperti semula/ masih tersembunyi (dihidden) oleh virus. Cara untuk menampilkan kembali file-file yang disembunyikan/ dihidden oleh virus, adalah sebagai berikut :
- Sebelumnya pastikan bahwa komputer kita sudah bersih dari virus, kalo belum bersihkan dahulu dengan anti virus;
- Setelah bersih, kita buka Windows Explorer;
- Klik Tools -> Folder Options... -> pilih Tab View;
- Pada bagian Hidden files and folders -> klik pilihan Show Hidden files and folders
- Pastikan Hide extensions for known file types dan Hide protected operating system files (Recommended) tidak dicentang untuk melihat file mana yang di hidden dan dikunci oleh virus;
- Setelah kita tahu file mana yang di hidden dan dikunci, dengan cara mengklik kanan file tersebut, kemudian pilih properties;
Langkah berikutnya untuk mengembalikan sistem file yang sudah dikunci dan di hidden tersebut dengan mengikuti langkah berikut :
- Start -> Pilih Run -> ketik cmd kemudian pilih Ok;
akan muncul misalnya : C:\Documents and Settings\EDP>
- Pilih drive tempat data yang tadi di hidden misalnya drive D, kita ketik D : -> kemudian klik enter;
Contoh : C:\Documents and Settings\EDP>D: (lalu Enter)
Sebagai contoh, misalnya file yang di hidden adalah folder COBA atau file BOLA.xls, maka perintahnya sebagai berikut :
- D:\>attrib COBA –s –h (lalu enter)
- D:\>attrib BOLA.xls -s -h (lalu enter)
Sekarang file yang tadi di hidden sudah tidak disembunyikan dan dikunci lagi sehingga kita dapat membuka file tersebut seperti biasanya.
- Selesai.
Semoga bermanfaat.
sekian dulu asrtikel saya kali ini, semoga artikel Cara Menampilkan File yang di Sembunyikan Virus bisa bermanfaat
Sumber : Google+
Add saya ya :
 Pengguna Facebook sebanyak 500juta. Fantastis! Situs pertemanan milik Zuckerberg ini makin hari makin ‘gendut’. Mark Zuckerberg memulai Facebook dari asramanya di Harvard pada 2004 saat masih berumur 19 tahun. Dalam hitungan 24 jam, lebih dari 1.000 orang teman kuliahnya di Harvard ikut mendaftar di situs jaringan sosialnya itu. Tempo satu bulan, setengah mahasiswa di kampus itu telah memiliki profile di Facebook.
Pengguna Facebook sebanyak 500juta. Fantastis! Situs pertemanan milik Zuckerberg ini makin hari makin ‘gendut’. Mark Zuckerberg memulai Facebook dari asramanya di Harvard pada 2004 saat masih berumur 19 tahun. Dalam hitungan 24 jam, lebih dari 1.000 orang teman kuliahnya di Harvard ikut mendaftar di situs jaringan sosialnya itu. Tempo satu bulan, setengah mahasiswa di kampus itu telah memiliki profile di Facebook.Ada beberapa alasan mereka menghapus akunnya:
- Penyalah gunaan profil pribadi. Seseorang dapat menulis segala hal yang sebenarnya sangat privasi di dinding akun kita. Rahasia itu sudah tidak kita miliki.
- Banyak potensi SPAM mengingat pengguna Facebook sedemikian banyaknya. Data2 diri dapat tercuri dengan mudah.
- Pengguna tdk menemukan apa yang diinginkannya. Niatnya mencari teman, tetapi kenyataannya teman sejati tak pernah dijumpai di dunia maya
- Alasan kultural. Banyak pengguna FB menghapus akunnya setelah dirasa bertentangan dengan kultur yang ada (misal:banyak pengguna Fb yang muslim menghapus akunnya setelah tahu pendirinya seorang keturunan Yahudi)
- Tidak berguna. Facebook ternyata hanya membuat malas dan menghabiskan waktu luang. Banyak perusahaan yang kehilangan produktivitasnya karena pegawainya banyak men-curi2 waktu untuk membuka Facebook
- Tidak mau terikat. Banyak pengguna yang tak mau repot2 untuk selalu memperbaharui status postnya. Akhirnya mereka memilih me-nonaktif-kan akun Facebook
- Bosan. Meskipun Facebook didesain penuh aplikasi, tetapi pengguna yang selalu update dengan situs2 baru merasa cepat bosan dengan perkembangan Facebook yang mungkin dirasa lamban.
Tetapi, tahukah kamu menghapus akun Facebook secara permanen itu susah sekali?!
CARA MENGHAPUS AKUN FACEBOOK SECARA PERMANEN:
- Hapus semua kawan satu persatu.
- Hapus semau wall posts
- Hapus semua komentar yang dikirim, dengan cara masuk ke halaman profile lalu pilih tanda “x” dan pilih “delete” di setiap kotak wall dan komentar.
- Hapus semua foto profil,album,foto kiriman. Caranya, masuk ke halaman foto, lalu hapus satu persatu.
- Keluar dari group,fan,supporter.
- Hapus semua info profil.
- Hapus semua tag yang ada di halaman foto.
- Hapus semua pesan yang diterima atau dikirim.
- Hapus semua mini-feeds/news-feeds yang ada
- Hapus semua applications, gift,etc
- Kirim email ke http://www.facebook.com/help/contact.php?show_form=delete_account dan pilih hapus akun secara permanen. Masukkan password anda lalu masukkan kata sandi yang terlihat.
Bagaimana? Sudah berapa lama punya akun Facebook dan berapa juta wall posts dibuat? Berapa orang yang sudah di-add? Berapa tag, komentar, interest, pesan, feeds, …dll yang telah dibuat?
Jika telah memasukkan ratusan atau ribuan data di sana — baik berupa pictures, friends, messages, wall-posts, mini-feeds, news-feeds, posted items, interests, groups, applications, gifts, dan lain-lain? Maka bersiap-siaplah kecewa bila suatu saat ingin keluar dari Facebook, mereka akan tetap “mengunci”di dalam.
Susah juga ya! Bayangkan bila sudah satu tahun lebih di Facebook dan aktif meng-update, berapa ribu pesan yang sudah ditulis pada “wall posts”, berapa banyak pesan yang telah dikirim dan diterima dari teman, berapa ribu orang yang sudah ditambahkan sebagai “friends”, dll. Maka, untuk menghapus akun kita harus me-remove semuanya satu per satu dulu! Pekerjaan yang sangat melelahkan !
Kesimpulannya adalah kalo kita sudah punya akun Fb dan aktif memperbaharui konten, hati-hati dan berpikir matang apakah semua data tersebut tidak akan jadi masalah bila suatu hari hendak menutup akun Facebook. Itu saja!
Sumber : Facebook.com