Sebenarnya postingan tentang Cara Melayangkan Iklan atau Membuat Iklan Melayang ini sudah banyak yang dan juga tidak sedikit pula yang membahasnya di blog masing-masing, akan tetapi meskipun postingan ini sangatlah usang saya tidak peduli karena semakin banya yang mengetahui maka akan semakin banyak pula orang yang belum mengetahuinya, oleh karena itu mungkin bagi sobat yang sudah mengetahui Cara Melayangkan Iklan atau Membuat Iklan Melayang sangatlah gampang akan tetapi bagi yang belum mengetahui tentang Cara Melayangkan Iklan atau Membuat Iklan Melayang ini menganggap ini merupakan hal yang baru bagi mereka.
Contoh hasilnya Cara Melayangkan Iklan atau Membuat Iklan Melayang
Lantas bagaiman Cara Melayangkan Iklan atau Membuat Iklan Melayang tersebut...???
caranya cukup mudah hanya dengan beberapa langkah saja kita sudah membuat iklan kita melayang bagaikan spiderman hehehehe..... nah caranya seperti ini.
1. login ke blogger sobat dengan akun yang telah ada
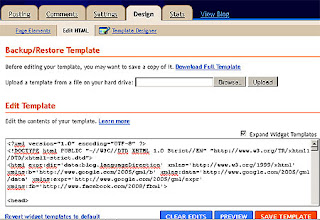
2. setelah berada di dasbor klik Rancangan
3. setelah itu pilih tempat mana untuk menaruh scriptnya dengan cara klik Add Gadget / Tambahkan Gadget
4. lalu pilih HTML/Java Script
5. lalu code-code berikut ini
<br /> <style type="text/css"> #topbar { position:absolute; z-index: 80; padding: 10px; background: #00FFFF; background: -moz-linear-gradient(top, rgba(255, 255, 255, .9), rgba(211, 211, 211, .9)); background: -webkit-gradient(linear,left top,left bottom,from(rgba(255, 255, 255, .9)),to(rgba(211, 211, 211, .9))); border: 1px solid #000000; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -webkit-box-shadow: #900FF 0 1px 13px; -moz-box-shadow: #9000FF 0 1px 13px; margin:0 auto 10px; float:left; color:rgba(0, 0, 0, 0.75); font-size: 12px; font-family: Verdana, serif; text-shadow:0 1px 0 #FFFFFF; } #topbar img { border:none; } #topbar .tombol { margin:0; padding-bottom:5px; text-align:right; } #topbar .tombol button { color:#FFFFFF; border: solid 1px #999999; margin:0; padding:2px 15px; cursor: pointer; text-shadow: 0 1px 1px rgba(0,0,0,.6); background: #0000FF; background: -webkit-gradient(linear, left top, left bottom, from(pink), to(#00FFFF)); background: -moz-linear-gradient(top, blue, #0000FF); } #topbar .isi_iklan { background-color:#00FFFF; margin:0; padding:4px; width: 420px; height: 400px; border: 1px solid #999999; } </style><br /> <script src="http://btuneup.googlecode.com/files/js_pop_up.js" type="text/javascript"></script><br /> <script type="text/javascript"> var persistclose=1 var startX = 10 var startY = 10 var verticalpos="fromtop" </script><br /> <div id="topbar"> <div class="tombol"><a href="" onclick="closebar(); return false" style="text-decoration: none;"><button><b>TUTUP</b></button></a></div> <div class="isi_iklan"> <blink>DI SINI TEMPATKAN URL IKLAN ANDA</blink><br /> </div></div>
6. lalu klik simpan
NB:
untuk meletakkan iklan sobat silahkan taruh scriptnya pada tulisang DI SINI TEMPATKAN URL IKLAN ANDA tulisan ini ganti dengan code script iklan sobat sendiri.
Nah mudah sekali bukan Cara Melayangkan Iklan atau Membuat Iklan Melayang semoga ini bermanfaat amin,
Bagi yang sudah Profesional mohon maaf ya....
Sumber : kapakcomunity.blogspot.com